Case Study for
movyis
Overview
movyis is a web app using the MERN stack providing users the possibility to register, login, logout and view information about movies, directors and genres. As well as adding movies to their personal favourite list and editing their profile.
Purpose and Context
movyis is one of the projects build as part of my full-stack web development course at CareerFoundry.
Objective
The goal was to have a full-stack project to add to my portfolio displaying my ability to develop both the server-side as well as the client-side for an application while gaining hands-on experience with Node.js and React.

Tech Stack / Tools
| Back-end | VS Code, NodeJS (Express, Morgan, bodyParser, mongoose, CORS, Passport, bcrypt), MongoDB, Postman, Heroku, JSDoc |
| Front-end | VS Code, JavaScript, React, React Redux, React Bootstrap, Parcel, PropTypes, Axios, Netlify |
Approach
Back-end
To create the server side of the app I used Node.js and Express from the RESTful API. With a non-relational database (MongoDB) I set up a database containing the information about users and movies using Mongoose as the business logic. To Create, Read, Update and Delete (CRUD) the data in the database I created the endpoints with HTTP methods (POST, GET, PUT, DELETE). The app receives the data in JSON format from the database. To manage the login process I included HTTP authentication and JWT authentication to ensure that only authorized users have access to the database.
Front-end
After completing the API, I created the user interface (UI) with the library React. I followed the MVC design pattern to build a single-page, responsive web application (SPA). It has multiple views such as
- registration view
- login view
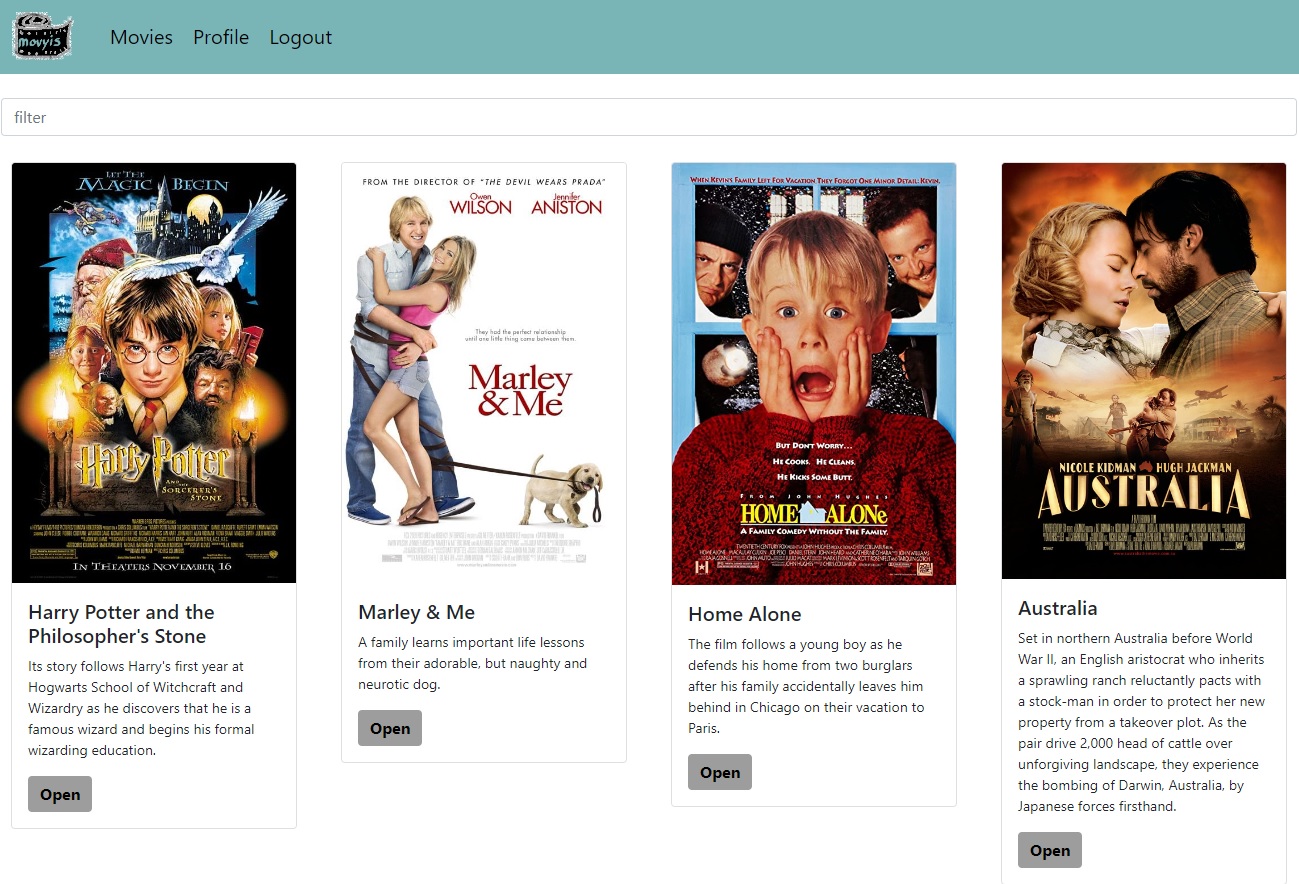
- main view (lists all movies and search option)
- movie view (shows details about a single movie)
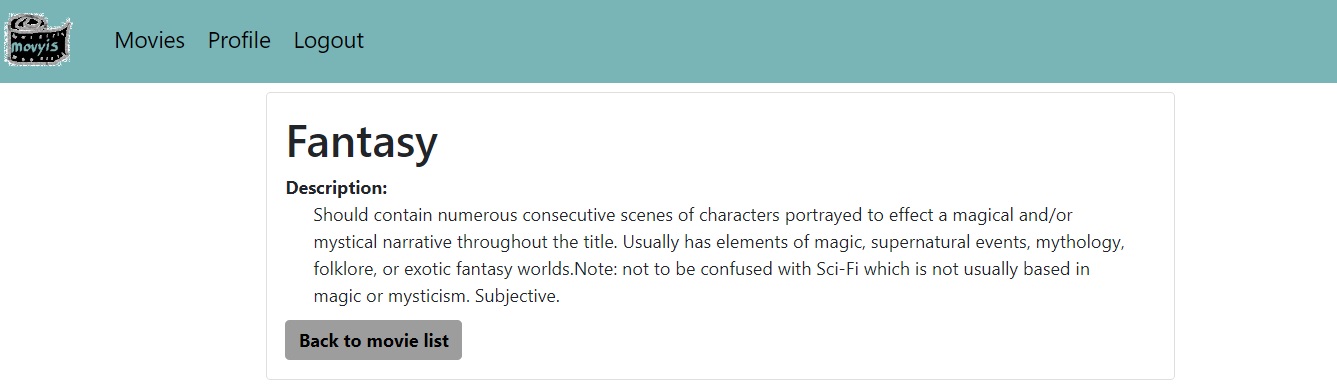
- genre view
- director view
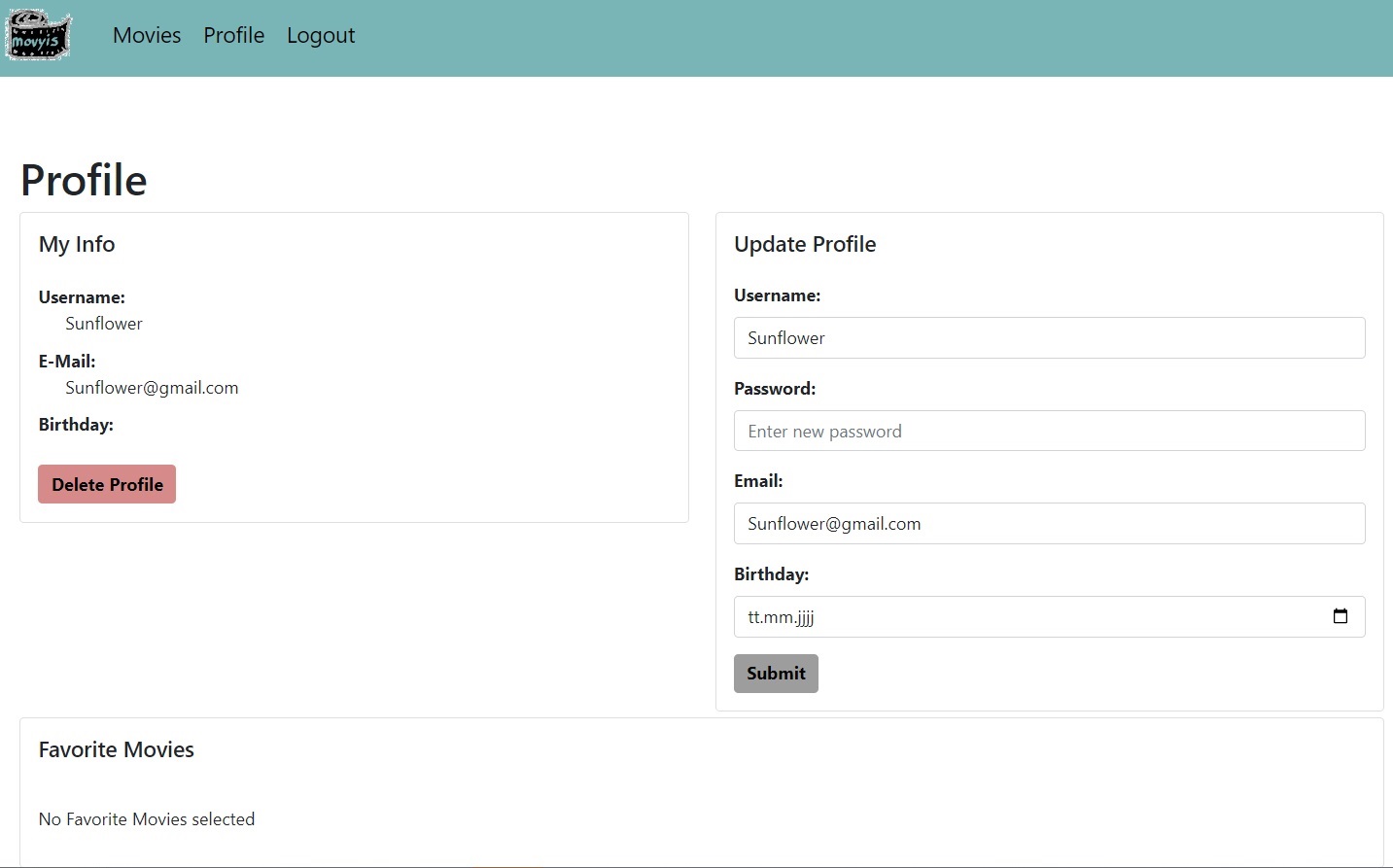
- profile view (displays user information and user can update their data)


Duration
The development of the entire project took me approximately three months. As this was a study project, most of the time was spend learning and figuring out the new content.
Challenges
This project was very complex and challenging but at the same time interesting as it gave an insite into every part of the development process of a web app. My favourite parts were the creation of the database and building the design of the app with React. I found the most challenging the communication between API and the client-side but with the help of my mentor and a lot of trial-and-error I was able to overcome the challenge. Especially the live screen sharing coding sessions with my mentor where I could observe her navigate and solve coding issues helped me the most.
Future Steps
These are some ideas to improve the movyis in the future:
- Requiring more restriction for the registration process.
- Extending the database.
- Adding more Alerts to the App.
- When editing the profile, confirm the new password.
Credits
Role: Lead Developer
Mentor: Akunna Nwosu
Tutor: Eveline Kooijman
